Table Of Content

What if this website is about the history of bad web design? In such cases, the design would be rather efficient, meaningful, and serve the objective better than any of our designs would have served. When users open IMDb, they frequently see prominent advertisements.
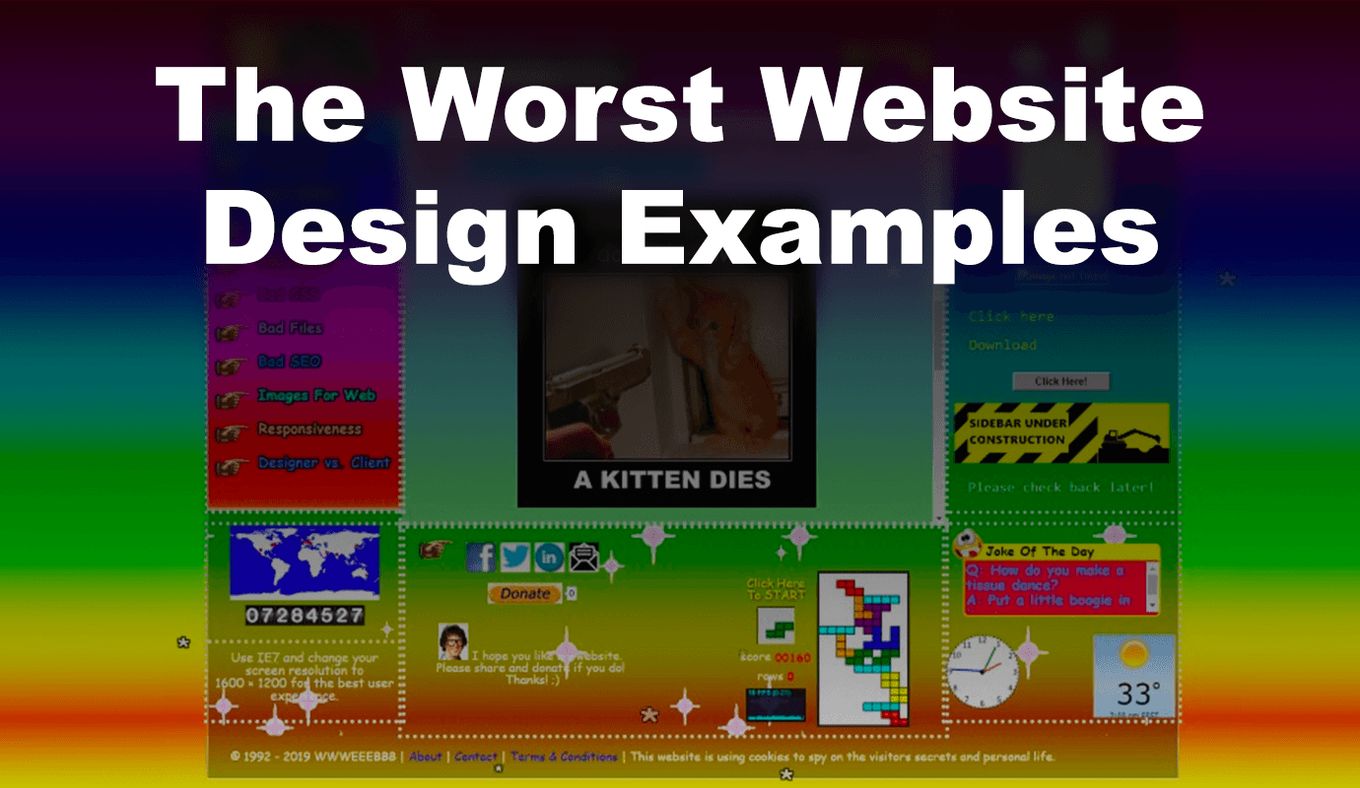
Example 6: Cluttered Layout
Keep reading for more bad website examples and to learn the most common problems all terrible websites share. If you want to learn more about good and bad web design, keep reading to learn about the differences below. Generic call-to-action text on buttons and stock images make the site feel plain and don’t attract attention.
Person Is Ok, 2 People Is Ok But In Red
Since the navigation bar and banner at the bottom of the screen are somewhat transparent, the white text is also tricky to read. This may stop users from clicking on the CTAs or navigation links or even staying on the site. An educational website informs visitors and provides them with the necessary resources about the institution. Therefore, a website that uses animations, colors, or other design elements in an unconventional way risks distracting attention from the content.
Example Seven: The Drop-down Menu
Redditors Are Competing To Make The Worst User Experience Possible - Kotaku
Redditors Are Competing To Make The Worst User Experience Possible.
Posted: Fri, 19 May 2023 07:00:00 GMT [source]
Nothing says “unprofessional” like a website full of links that don’t work. The only ones you might get away with using are interactive animations. The best solution for this is to pay for high-quality (HD) images that you have permission to use on your site. It’s confusing, it’s not helpful, and Google would likely lose out to Bing (which no one wants). Maybe the website is organized logically, but if the layout is confusing, then no one will ever want to use your site. The lack of organization discusses the backstage side of things–but the layout is what your visitors see.
Mirror ceilings you really don’t need

The graphic showcases a snapshot from X, a platform with 368 million monthly active users worldwide. Yet, this snippet reveals a glaring issue that may annoy many users. Thus, we find this example a worthy subject for our analysis. In an attempt to understand and illustrate what makes your experience good or bad, I analyzed few examples of apps which I use in my daily life. So, if you open up Craigslist on your desktop or laptop and try to resize the window, it will hide a bunch of the content. Its mobile site works well, but nowadays, users expect to be able to access a website on nearly any device and screen size.
The notice you don’t want to miss
Socially Responsible Design – PRINT Magazine - PRINT Magazine
Socially Responsible Design – PRINT Magazine.
Posted: Thu, 23 Sep 2021 17:44:01 GMT [source]
Design mistakes can be pretty costly, so make sure you consider all angles before getting to the implementation stage. This is just one of the many failed designs that involve the word click. You might get away with it on a small label, but as a massive sign outside your shop, it makes for a pretty poor design choice. Some designers think this website serves its target audience better, the audience being investors. One blog post tried to justify this website design saying it’s “a masterclass in human-centered design”. The designers were trying to represent the cool and trendy side of London city through this logo design.
Designs that make us get lost

A long list of header menus is visible and pinned to the right-hand side of the homepage, easily mistaken for regular text. Another of the site’s design mistakes is the site’s extensive CTA buttons, with the length making it unattractive. Great Dreams is a GRT Foundation initiative about encouraging young people to pursue their passion for achieving their own great dreams.
Using irrelevant or low-quality images
Read our comparative guide on Lean, Agile, and Waterfall to find the right approach to your product creation. For instance, the sidebar contains the actor’s star meter, related photos, and other content. Overlaps like the one observed can detract from the user's experience. Any hindrance can decrease user engagement or even platform abandonment. When choosing Find us option on the top bar, the map is shown with ALL branches and ATMs for the bank across the city. The map looks frustrating with all the location labels shown at one time, which makes it confusing and hard to select.
Suzanne Collins Author Website
A bad website design example, the Timeless Pieces website stands out largely due to the inconsistent branding displayed on its site. The header menu is pinned to the left-hand side of the homepage, displaying a long list of header texts on a black background. Divided into different categories, the category list is endless, making it a bore for users to locate specific content on the site. You can’t help but notice the display of the site’s content on the plain background in a centralized three-column layout with the background image still visible.
When someone visits a website, the graphic designer usually tells them where to look first by integrating a focal point in their design. There are poorly designed elements like the chat box, buttons, and shapes being out of position blocking text. Right off the bat, you can see images that are no longer available and harsh contrast with the colors of fonts and highlights.
And stroking can make pretty fonts look blocky and awkward. In addition, using all caps makes the reader FEEL LIKE THEY’RE BEING YELLED AT. It’s actually harder to read blocks of capitalized text too, so you’re not doing anyone any favors. If the font is too small, the visitor can’t read anything.
J. Money is the blogger behind the Budgets Are Sexy site and a lover of all things money, business, design, minimalism, and skateboarding. A bad website design example, the Budgets Are Sexy website is minimalistic, sticking to s centralized layout for its web design. Bad alignment of elements can make a page feel unpolished even if users don’t immediately recognize why.
Pick a theme with three to four main colors–and that’s it. Too many colors can be overwhelming and can assault your eyes. You don’t want to overwhelm your viewers–you want to invite them to stay for a while. There might be a lot of content to share on your website, but no one will want to read all of it if they feel like they’re being attacked by it.
Cultivated Wit’s website is a great counter-example of how clever design need not put a strain on usability. Many websites follow a similar convention, and you should too, to maximise the usability of your website. MMN is bad because it reduces the discoverability of navigation elements.
Also, since the grid layout has some images but is mainly blocks with a solid background color and some text, it looks like the web page isn't fully loaded. More pictures would help prevent this misconception and provide valuable context to readers. The ads clutter the main body of the web page and both sidebars, pushing the content down and making it more difficult to read. They also significantly slow down the website's load time. So slow that it's listed as one of the top slowest sites on the internet by Speedmonitor.io.

No comments:
Post a Comment